📌 DISCLAIMER A JULIO DE 2022:
La parte práctica de esta entrada —sobre Cómo Crear una Web en Notion y Super.so— ha sido actualizada con las últimas funcionalidades de Super.
El texto introductorio, que expone la razón por la que decidí crear el curso de Tu Página en Notion, sigue siendo el mismo ya que las razones y fundamentos de todo permanecen intactos un año y medio después 😊
<hr>
🎨 Notion como medio de expresión
Como ya he ido comentando en las últimas ediciones, me interesa mucho el punto en el que nos encontramos en cuanto a las posibilidades que se abren para la gente creativa, inquieta que, hasta hace poco, no contaba con demasiadas herramientas para poder llevar a cabo sus ideas.
Gente que ahora mismo, con el augue de las herramientas NoCode, va viendo cómo es capaz de construir pequeños productos o experimentos de manera rápida y sin mucho coste, ya sea para satisfacer una necesidad de construir y crear cosas, para validar ideas de negocio de forma sencilla o para tener un lugar donde poder poner aquello que crea de forma pública.
Yo entiendo Notion como una herramienta más dentro de este abanico de aplicaciones que permiten construir productos.
Tiene integrado todo lo necesario para construir herramientas dentro de ella (yo me he construido una herramienta herramienta de control de ingresos y gastos bastante sofisticada dentro, por poner un sólo ejemplo) y, además, a esto hay que sumarle su funcionalidad como aplicación de documentación.
Si combinas su capacidad de construcción por bloques con la facilidad de integración de estos bloques unos con otros y lo sencillo que es compartir estas páginas y hacerlas públicas con servicios diseñados especialmente para ello, realmente tienes en tus manos una plataforma de publicación.
A esto hay que añadirle la ventaja de que, si ya has construido un sistema operativo dentro de la herramienta, tu flujo de trabajo de:
recopilación de información + procesado + ampliación de conocimiento + creación de nuevo contenido + publicación
está integrado en un mismo lugar, con lo que el proceso se hace mucho más fluido y optimizado.
Partiendo de todos estos principios me he animado a lanzar una idea into the wild 👇
👉 Tu Página en Notion. El Curso
Mi objetivo con este curso es dar a todas aquellas personas interesadas en publicar algo (su experiencia profesional, sus creaciones, sus servicios, su documentación de empresa si desean hacerla pública o básicamente cualquier idea que quieran compartir) las herramientas y conocimientos necesarios para hacerlo en Notion.
Pero quiero ir más allá y no sólo explicar cómo podemos llevar todo esto a una página de Notion
Quiero hacerlo siguiendo un proceso de 4 pasos que permita, no sólo publicar la web (este sería el último peldaño) sino pensar previamente en:
🔸 Cómo tiene que ser esta web, qué objetivos queremos conseguir,
🔸 Cómo vamos a presentar la información,
🔸 Cómo trasladaremos esa estructura a bloques de Notion que nos permitan darle un aspecto visual determinado
🔸 Por último, no sólo publicarla sino añadirle detalles que le aportarán funcionalidad extra como por ejemplo un formulario de contacto, un chat de soporte, un botón de compra o pequeños scripts de CSS para darle un estilo más personalizado.
La idea es aprender los principios y fundamentos de diseño que nos permitirán crear páginas en Notion —no sólo estéticamente agradables— sino también ir aumentando la complejidad de las mismas asegurándonos de que sigan siendo usables y estén diseñadas de una manera elegante.
Una vez sepas hacer todo esto, podrás llevar estos conocimientos y principios a otras herramientas o usarlos para seguir creando contenidos publicables dentro de Notion 👇
Piensa en un portfolio, un blog o incluso un curso como aprendenotion.com; en añadir una capa de suscripción, construyendo así tu propio sitio de membresía restringiendo el acceso a determinadas páginas con plugins de terceros.
Las posibilidades son muchas y —según vayan creciendo las funcionalidades de la herramienta— podremos hacer incluso más cosas.
Ya se ha convertido en la plataforma favorita de muchas empresas para hacer pública su documentación, y cada vez más gente (yo incluída) la usa para construir productos, cursos e incluso sistemas operativos dentro de ella.
Creo que esta tendencia irá al alza y que es una muy buena oportunidad para sacarle a la herramienta todas las posibilidades que tiene, ya no en el ámbito de la productividad o la documentación, sino en el de la expresión y la creación de contenido.
Para conocer más detalles sobre la idea y apuntarte si te interesa, te invito a que te pases por tupaginaennotion.com, (que, para demostrar mi argumento, por supuesto está construida en Notion + Super)
<hr>
💫 ACTUALIZACIÓN A JULIO DE 2022: El curso ya está creado desde Junio de 2021 y, desde Julio de 2022, totalmente actualizado a las últimas funcionalidades de Super. Si quieres conocer todos los detalles, pásate por aquí.
Si quieres aprender a crear una web en Notion con Super.so como la que hice yo para anunciar este curso, sigue leyendo 😉
<hr>
Como detalle, diré que tardé en hacer todo eso una mañana.
Unas 4-5 horas para hacer una web contando una idea, a la que he añadido un formulario que me permitirá saber si la idea tiene interés, ahorrándome todas las horas de trabajo y dinero que podría haber perder si me hubiera puesto a construirlo sin saber si hay gente interesada en ello o no, o si hubiera dedicado más tiempo y dinero a hacer una landing más compleja.
Simplemente escribí lo que quería en un medio que ya sé usar; pulsé un par de botones y ya la tenía en el aire.
Esto es lo que quiero enseñarte en el curso.
Y, como aperitivo, aquí te explico cómo subir una página de Notion a un dominio propio con Super.so.
🖥 Cómo Crear una Web con Notion y Super.so
Para subir una página de Notion a Super y conectarla aun dominio propio necesitas mínimo 3 cosas:
- Una página de Notion (o página + subpáginas) que quieras compartir (duh)
- Un dominio. Yo compré el mío en dondominio.com, que te recomiendo porque dan un muy buen soporte en caso de que pasen cosas raras o necesites ayuda, con el plus de que además son españoles ;)
- Una cuenta activa (más abajo veremos qué significa esto) en super.so
⚡️ Crear un sitio en Super
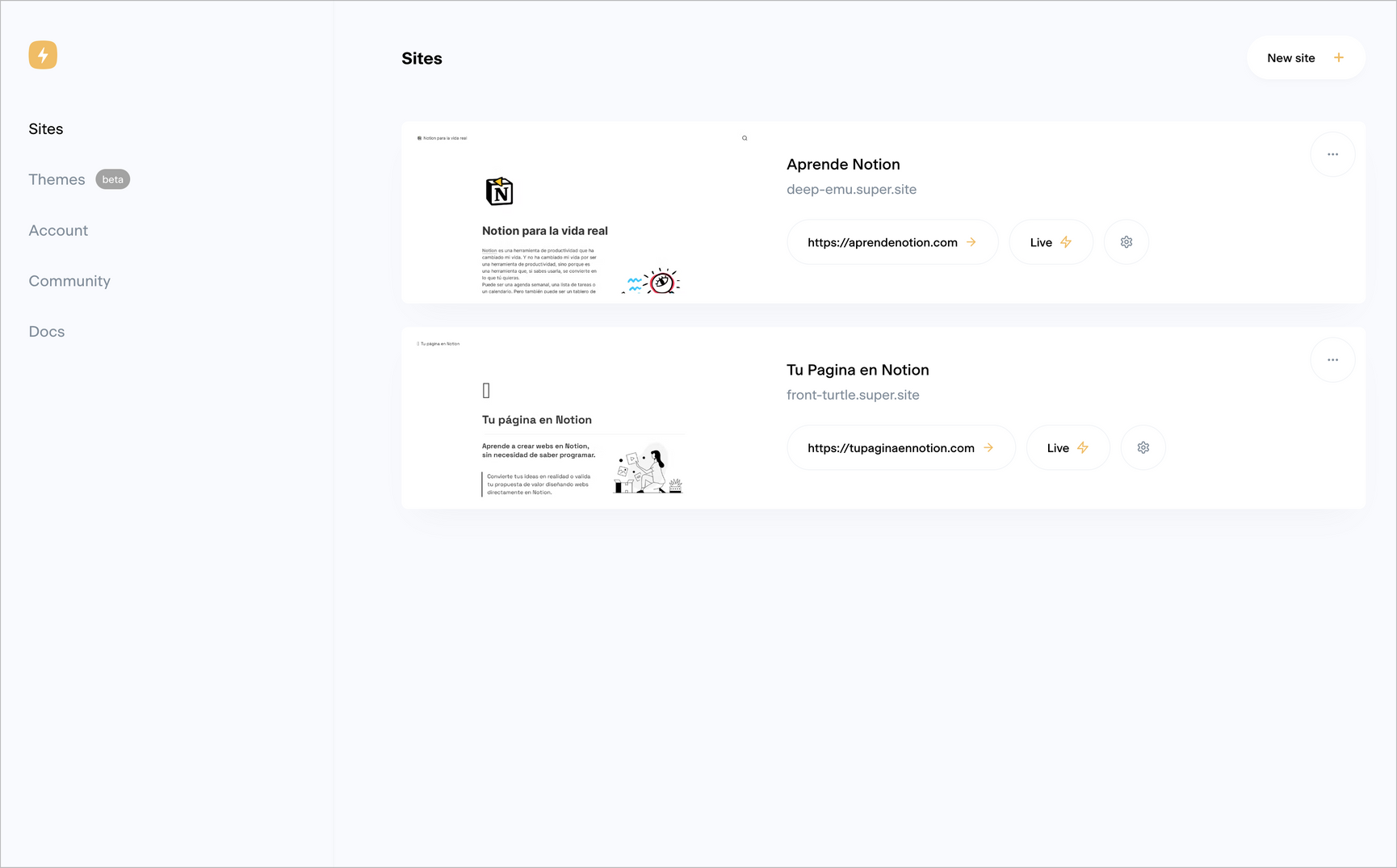
Una vez tengas tu cuenta creada en Super, encontrarás esta pantalla; el Dashboard.

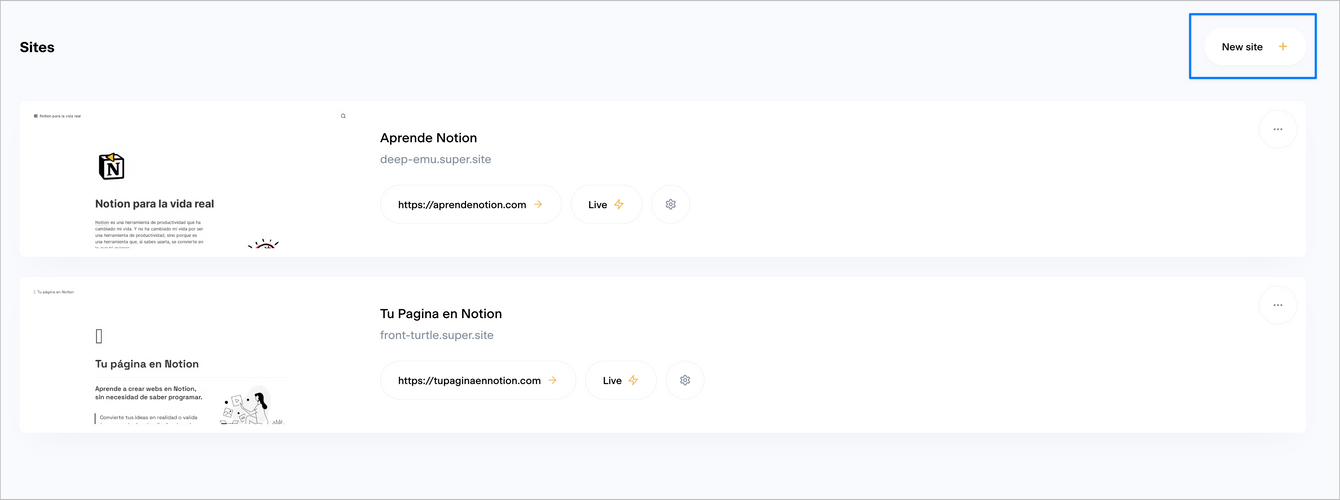
Para crear un sitio nuevo en Super, tendrás que ir a la sección Sites y, desde ahí, pinchar en el botón New site +

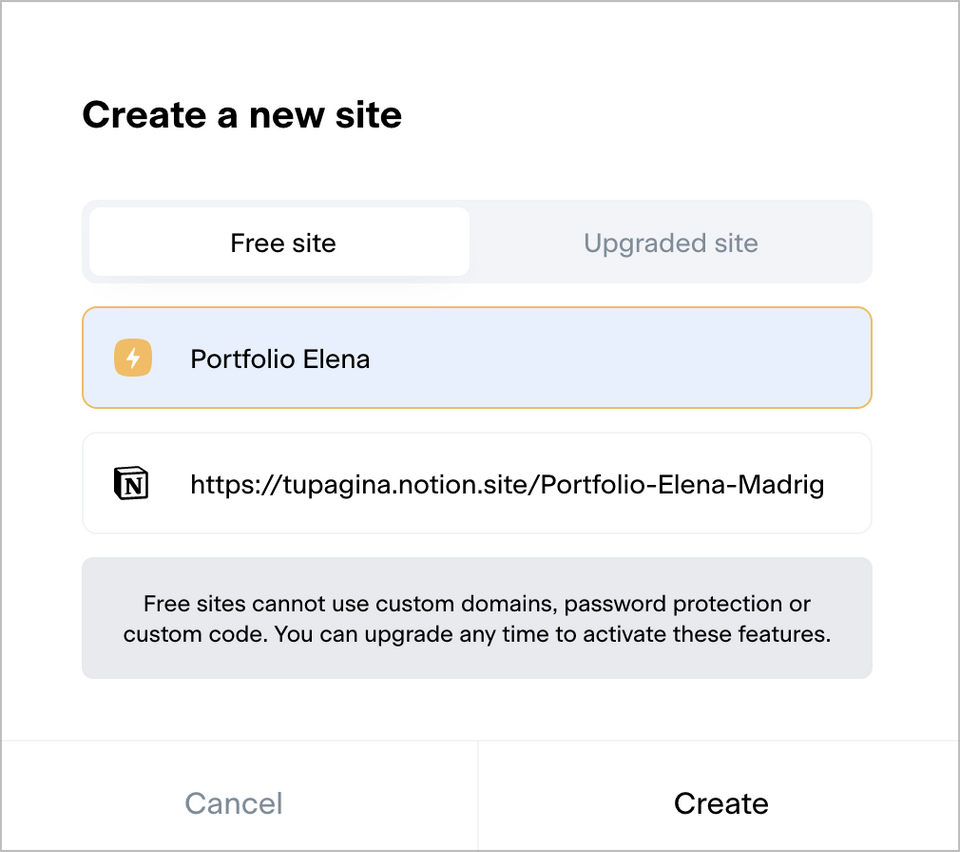
🖲 Elegir el tipo de Sitio
Lo primero que vas a ver es un pop up en el que puedes seleccionar si quieres que tu sitio sea Free o Upgraded
¿Cuál es la diferencia?
🪁 FREE
❌ No podrás conectar tu dominio propio
❌ No podrás proteger páginas con contraseña
❌ No podrás tocar el CSS para añadir detalles extra
✅ Podrás publicar tu sitio sin esas características
🪙 UPGRADED
Cuesta 12$/mes o 132$/año por sitio activo.
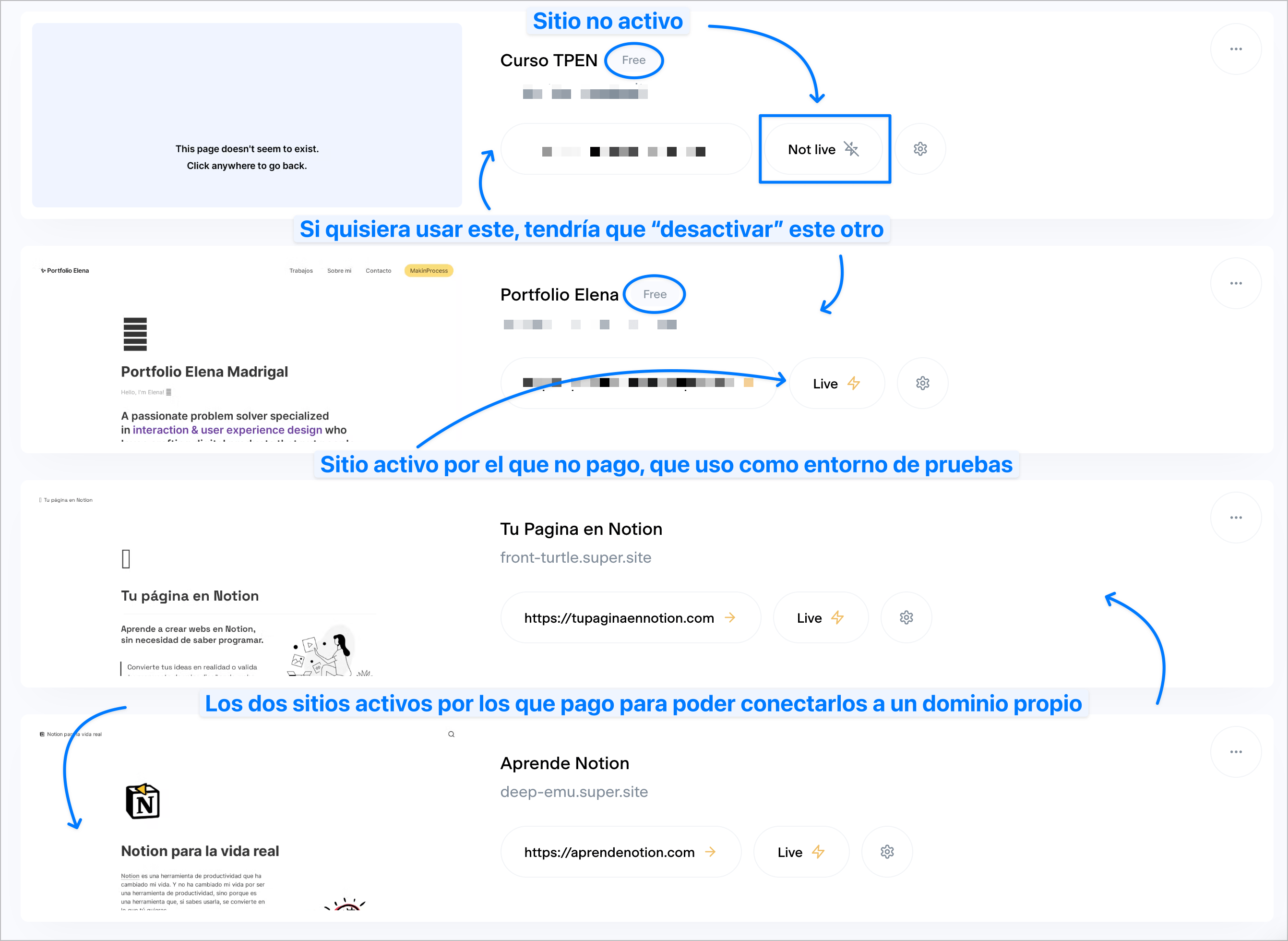
→ ¿Qué constituye un sitio?
✦ Por un lado, sitio se refiere a web completa, que puede tener tantas páginas y subpáginas como necesites sin que aumente el precio por ellas. Por ejemplo, aprendenotion.com está considerado un sitio único aunque tiene muchas páginas.
✦ Por otro lado, activo (o Live) se refiere a sitio creado y que, además, esté online, hayas conectado un dominio propio o no. Puedes tener tantos sitios creados y activos como quieras pero tendrás que pagar por cada uno. (en realidad, puedes tener un máximo de 1 sitio activo gratuito, pero en cuanto necesites otro tendrás que pagar por uno)

Así que, recapitulando:
Puedes tener tantos sitios en Super como quieras, pero en cuanto quieras tener más de uno Live, tendrás que pagar por cada uno de manera individual.
Eso si, si además quieres conectar un dominio propio, vas a tener que pagar. Para nuestro caso, queremos el pack completo (sitio activo y además conectado a un dominio propio) así que —aunque puedes hacer casi de todo gratuitamente— tarde o temprano habrá que sacar la cartera.
Vamos a empezar creando el sitio Free 😉
🪁 Crear un Sitio Free
Para crear un sitio nuevo gratuitamente, en este paso sólo necesitas dos cosas:

- El nombre del sitio (esto es lo que se verá en Google, el nombre de tu web)
- La URL pública de la página en la que has diseñado el site
→ ¿Cómo hago pública una pagina de Notion?
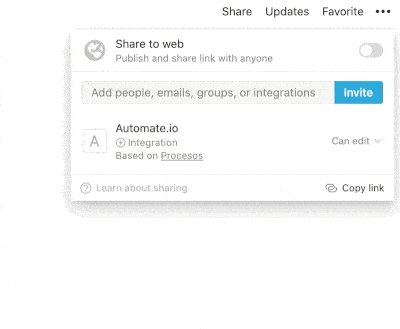
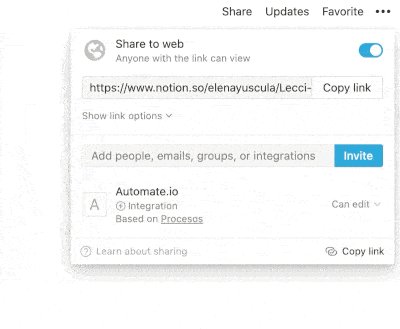
Para hacer una página pública, tienes que ir a la esquina superior derecha de dicha página, pinchar en Share y activar la opción de Share to the Web.

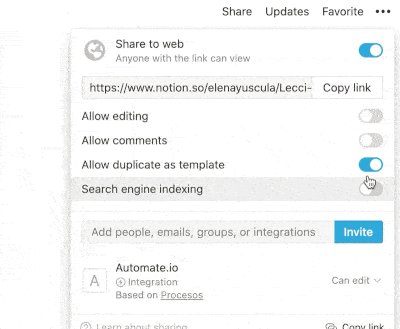
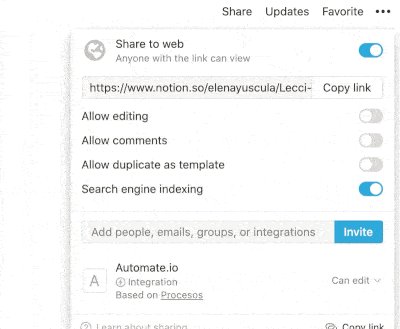
👆Recuerda: Desactiva la opción de Allow duplicate as template y, si tienes cuenta Pro, activa la opción de Search engine indexing.
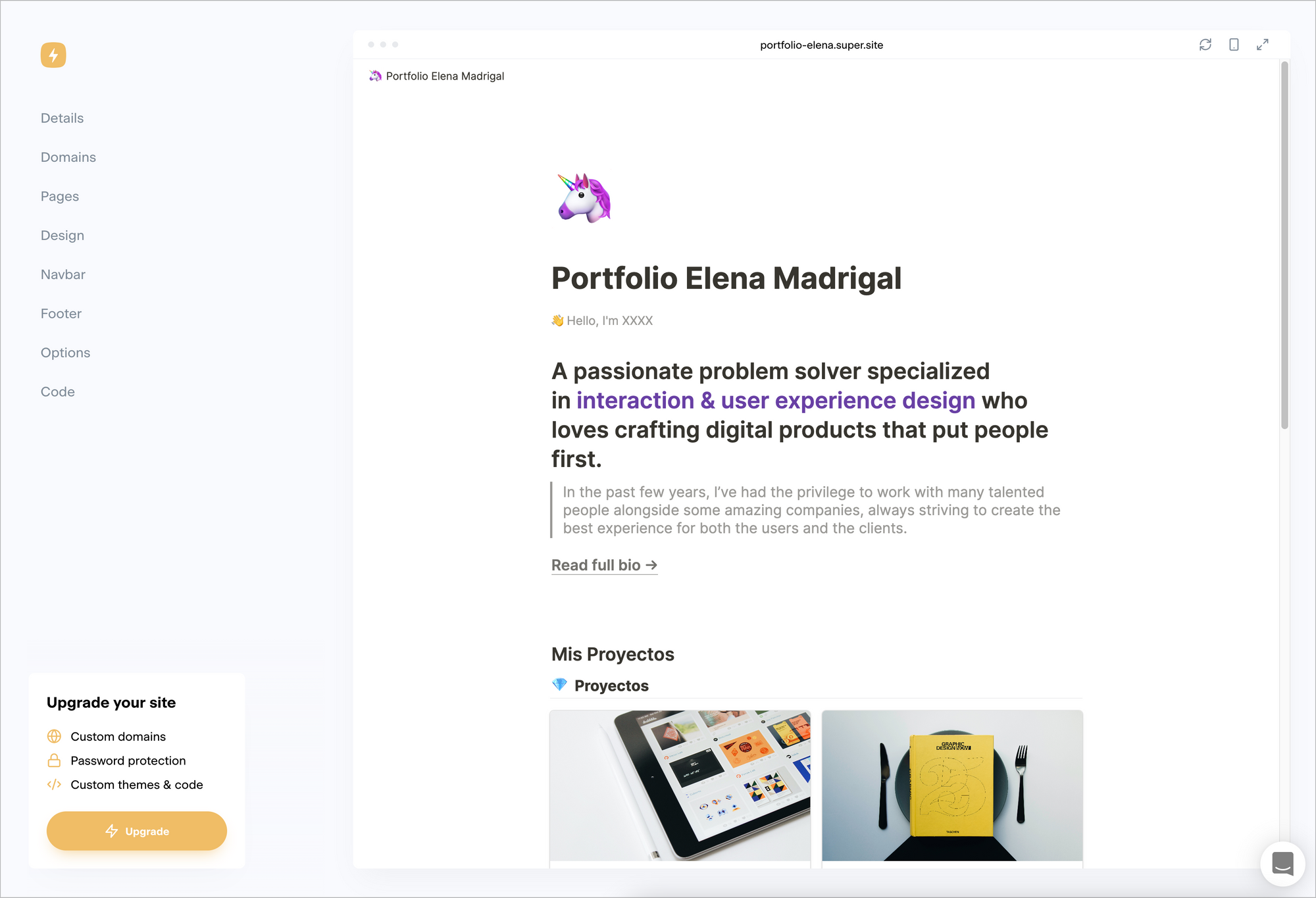
Así es un sitio por dentro 👇

Como ves, el diseño es muy parecido al Dashboard, pero lo que hagas aquí afectará únicamente al sitio en cuestión en el que estés. En este caso, el que acabamos de crear.
Y voilà, ya tienes tu sitio en Super 🚀
Vamos a ir viendo sección a sección qué puedes para configurarlo un poco pero antes, aprendamos cómo crear un sitio Upgraded, que tiene algún pasito más pero con el que podrás hacer más cosas ✨
🪙 Crear un sitio Upgraded
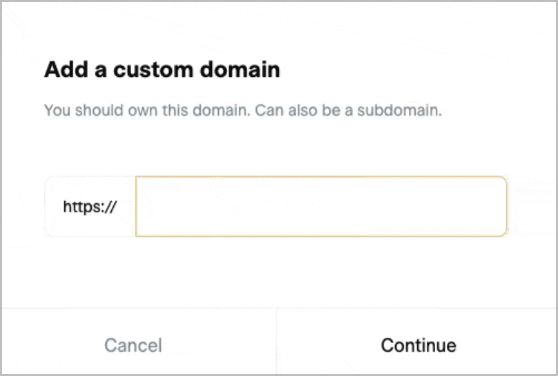
Dentro de tu sitio, ve a la sección de Domains, en el sidebar izquierdo, y escribe el nombre de tu dominio.

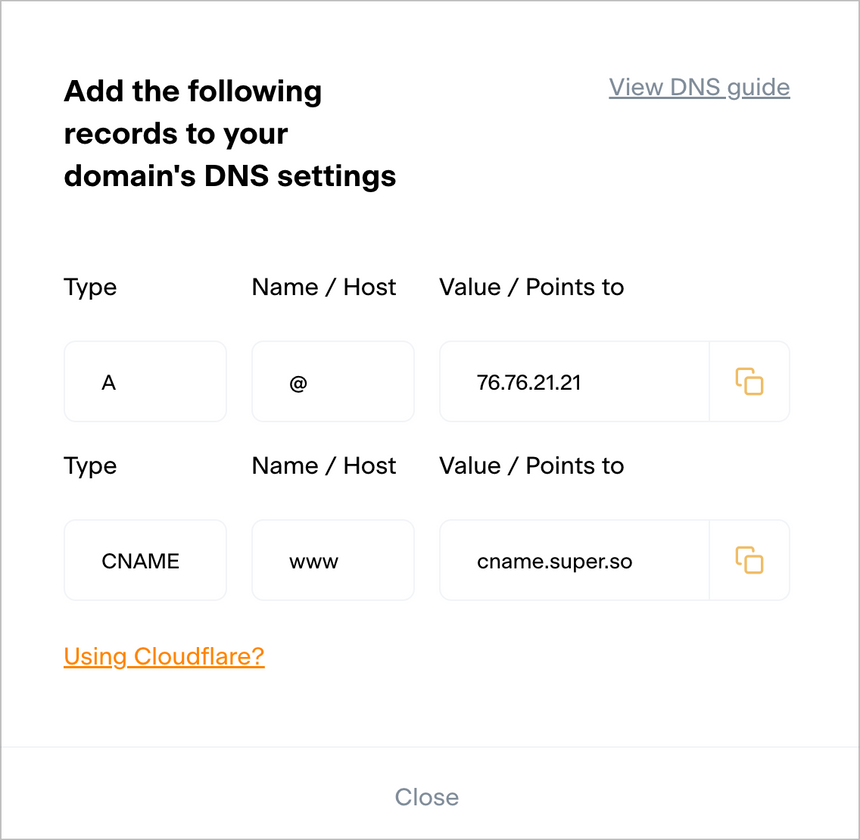
Acto seguido, te saldrá un pop up con los registros DNS que vas a tener que añadir a tu proveedor de dominios.

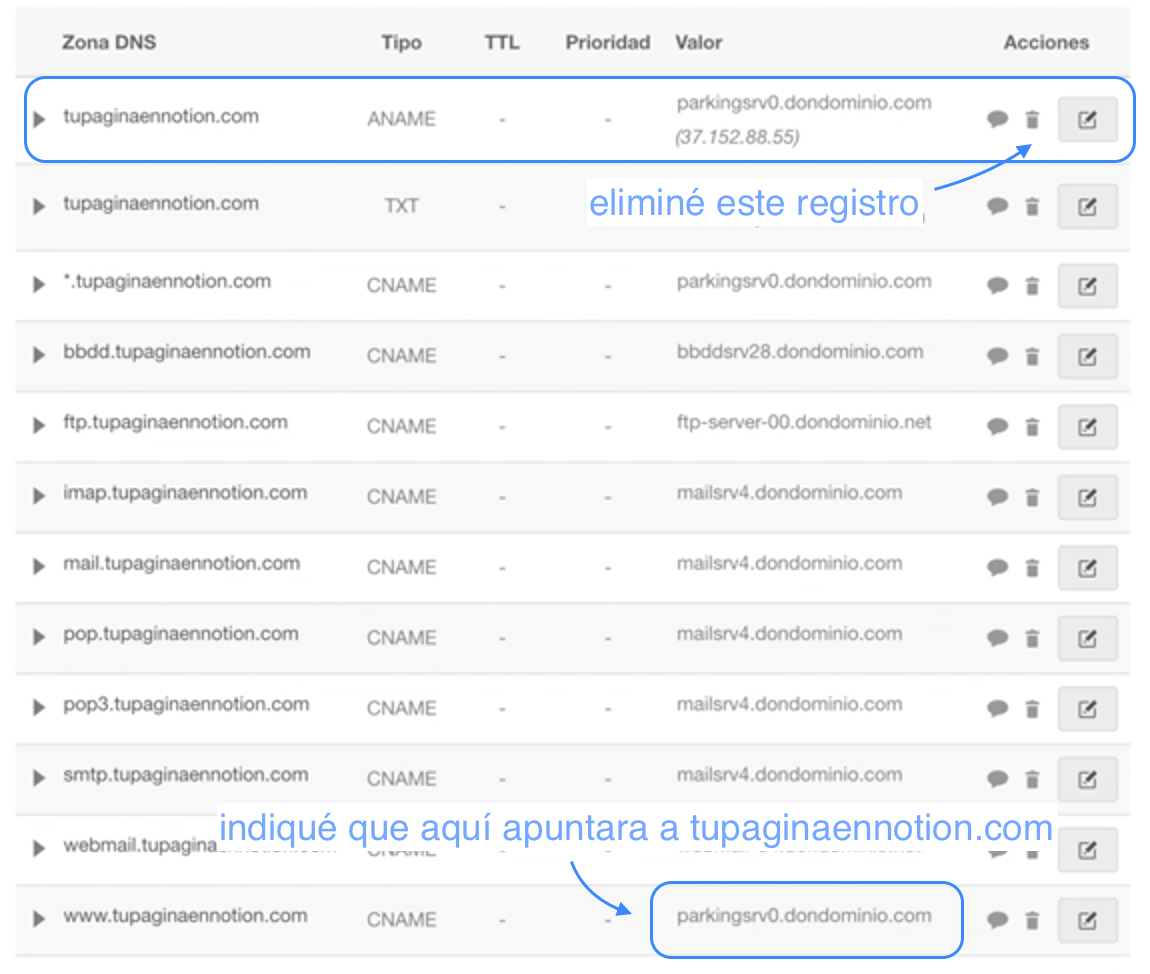
En mi caso, compré el dominio en DonDominio.com, así que te explico como hacerlo con ese proveedor 👇
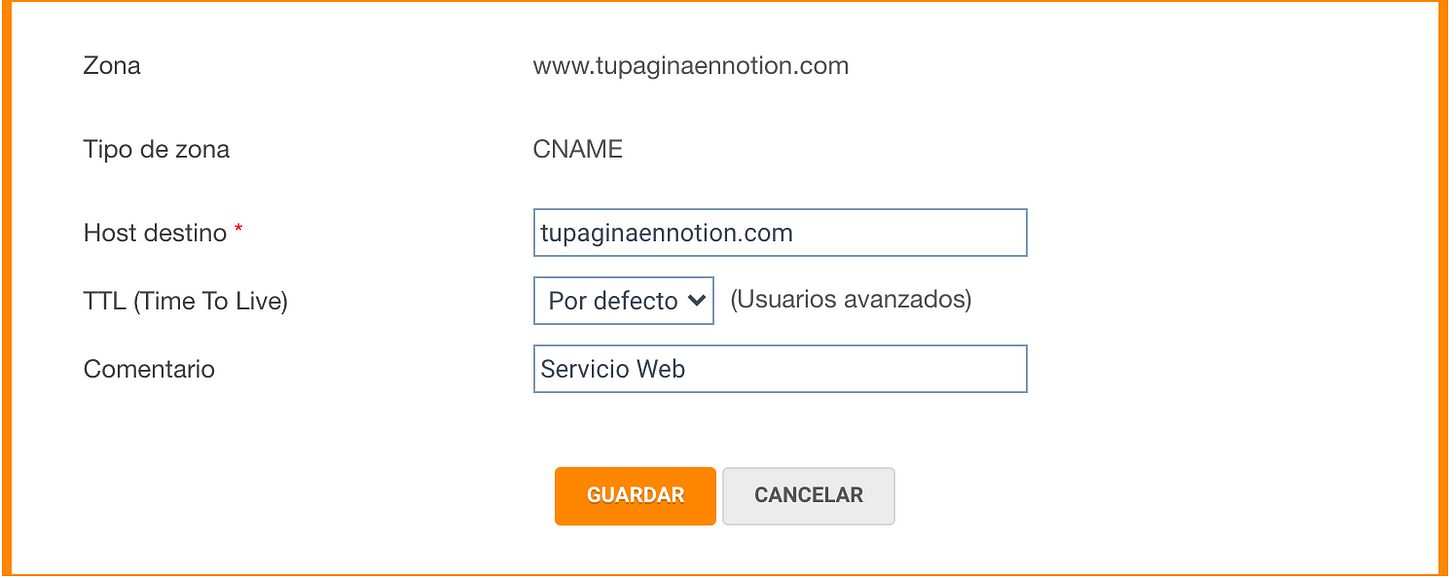
Primero, eliminé el registro tipo ANAME que me venía por defecto y modifiqué el registro CNAME de las www para que dejara de apuntar a parkingsrv0.dondominio.com y apuntara a tupaginaennotion.com

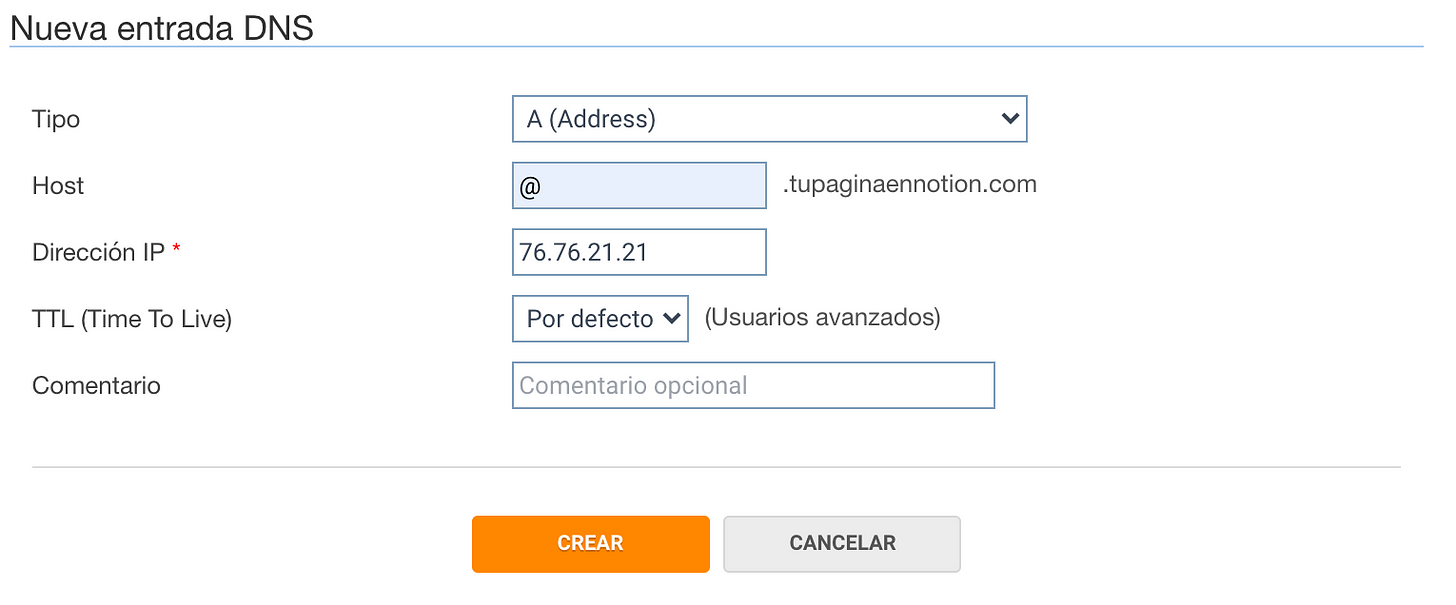
Una vez hecho esto en mi zona de DNS, ya podía introducir los registros que me indicaban en Super:
▸ ANAME: Creé uno nuevo con la dirección IP que te proporciona Super → 76.76.21.21

▸ CNAME: Aquí tendrás que modificar el Host de destino para poner el de Super.so → cname.super.so

Una vez hecho eso, toca esperar a que se propaguen los DNS para poder ver tu site online.
En caso de los dominios .com, esto suele ser cuestión de minutos. Si tienes un dominio .es, es posible que se pase varias horas con el mensajito de Checking DNS. No te preocupes, es normal 😉
Después de el tiempo pertinente, verás que esto aparecerá en verde.

Eso quiere decir que tu sitio ya está conectado a su dominio y funcionando correctamente 🙌🏻
Y voilà, ya tienes tu sitio conectado a su dominio! 🚀
Ahora es momento de tocar las opciones para hacerlo más a tu gusto.
<hr>
🎛 Configurar las opciones del Sitio

📌 Estas son las opciones básicas, que afectan sólo a un site en concreto.
( 👉 La semana del 11 de julio de 2022 Super introdujo los Themes, que permiten crear temas personalizados para aplicar en todos los sitios que quieras y diseñar páginas de manera mucho más sencilla. Si quieres aprender a crear una web totalmente personalizada sacándole el máximo partido a Super, themes incluidos, no dejes de echarle un ojo al curso de Tu Página en Notion, donde tocamos todo esto en profundidad)
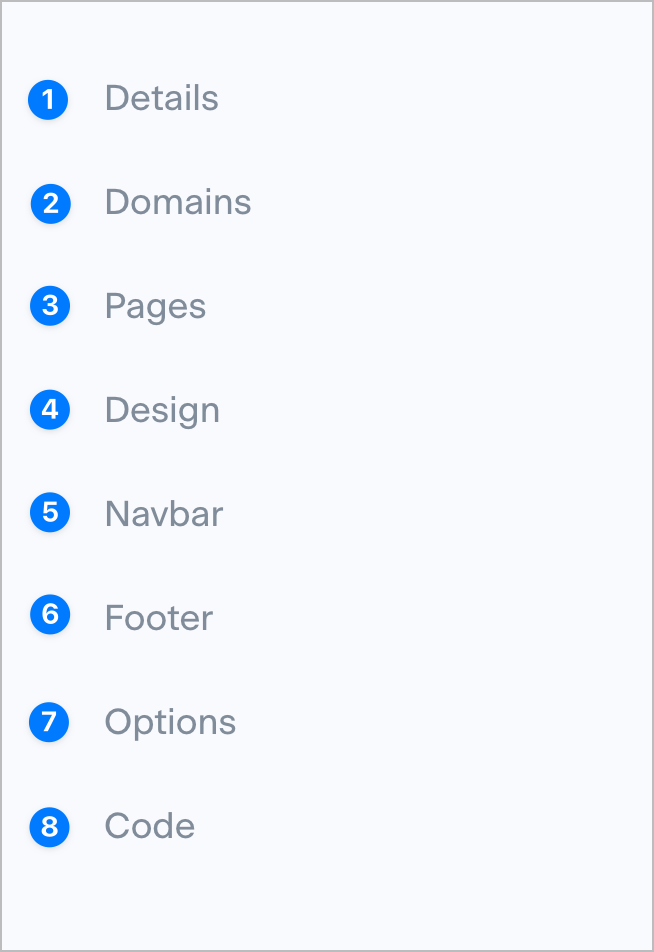
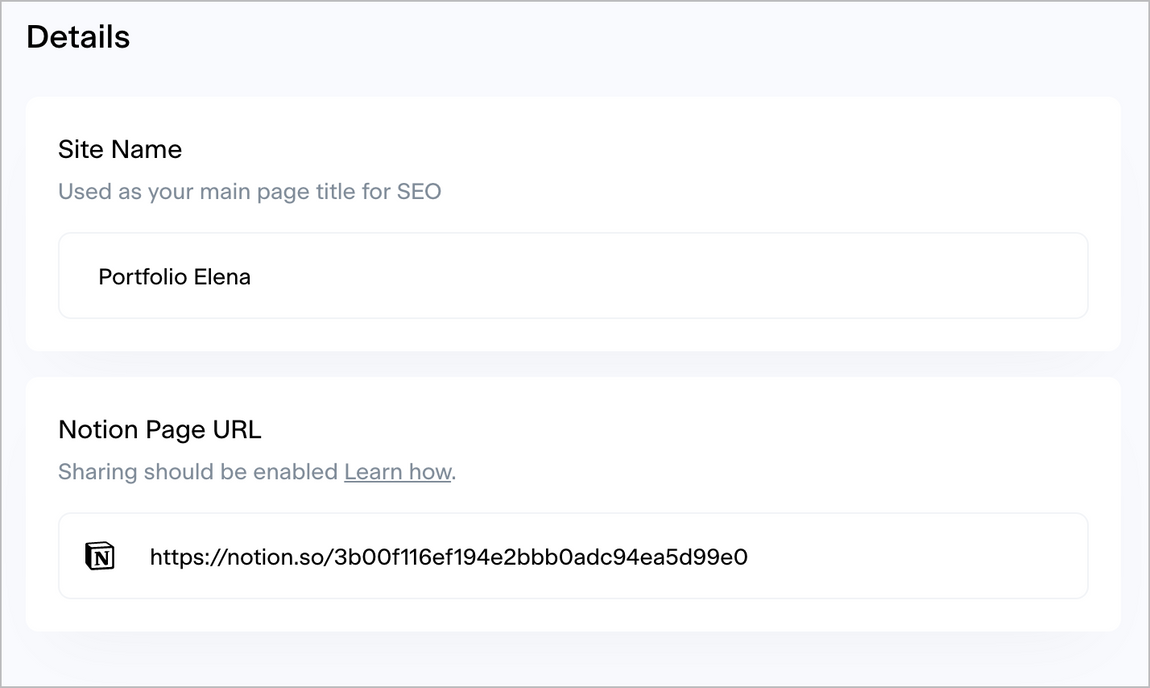
1. DETAILS

Site name: El nombre que aparecerá en la pestaña del navegador de internet o en los resultados de búsqueda, así como en el título de la página principal.
Notion Page URL: La URL de tu página, marcada como pública 👇🏻
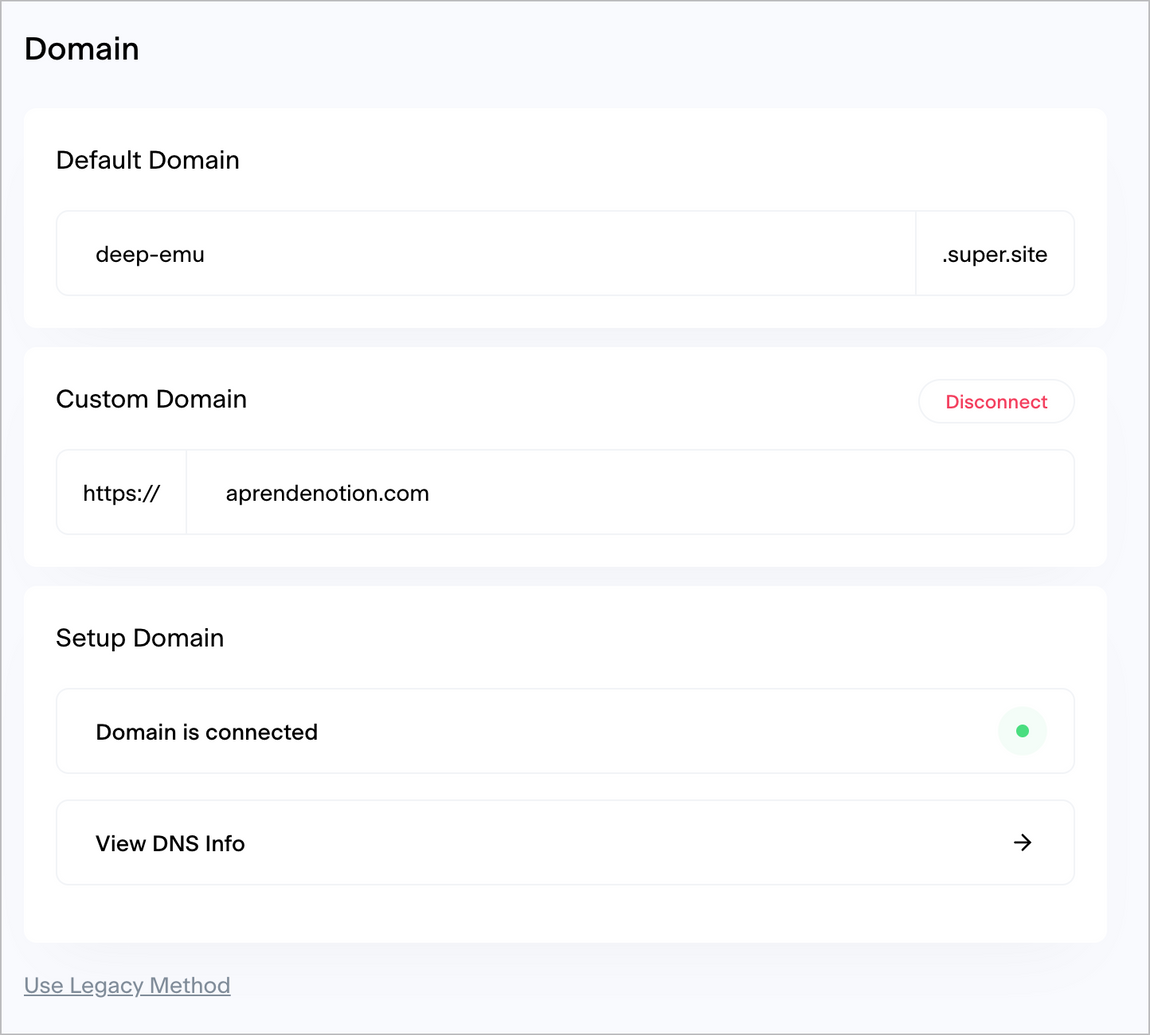
2. DOMAINS

Default Domain: Es la dirección que te asigna super por defecto cuando creas un sitio. Si no has conectado aún tu dominio propio, es la que tienes que compartir en caso de que quieras que tu web sea pública.
Custom Domain: Cuando conectes tu dominio, aparecerá aquí, desde donde podrás desconectarlo en el botón rojo que pone Disconnect
Setup Domain: Si aún no has conectado un dominio propio, es aquí desde donde podrás hacerlo, así como cambiar la configuración del mismo en caso de que lo necesites.
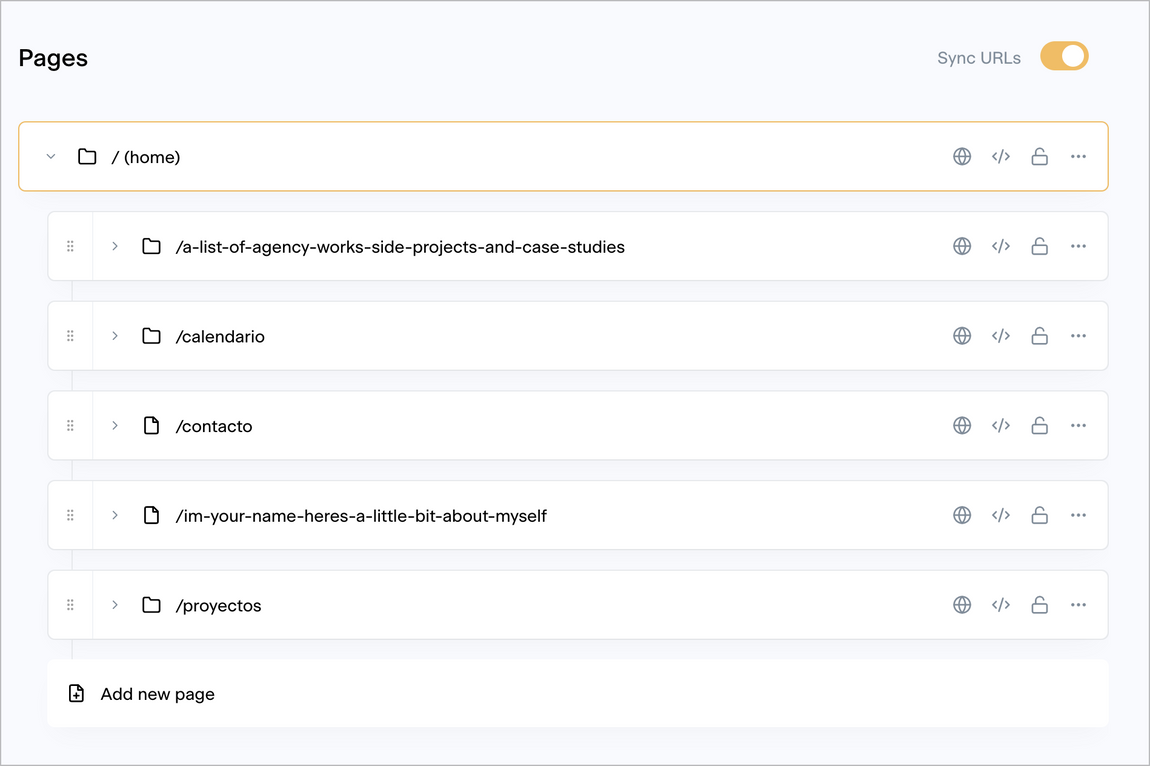
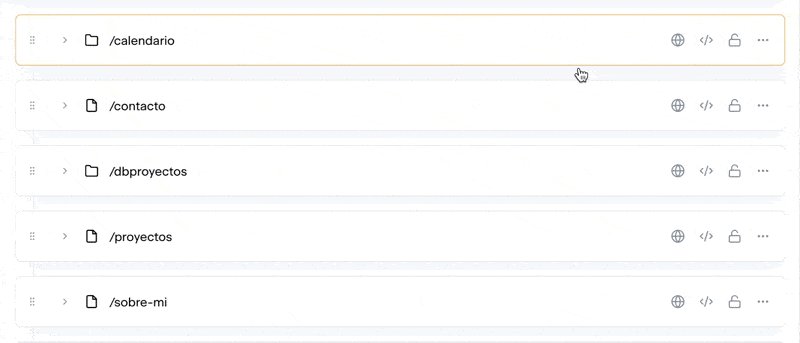
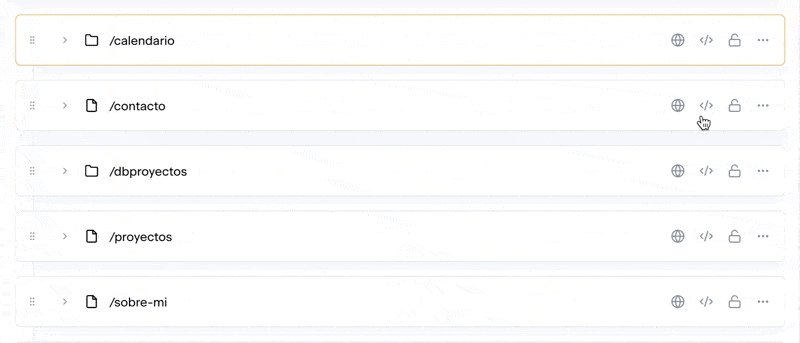
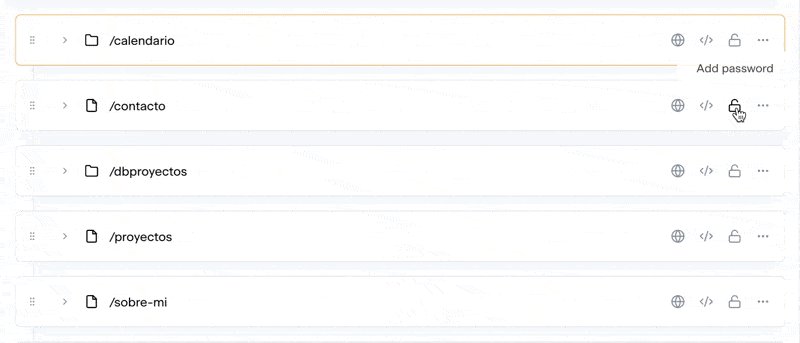
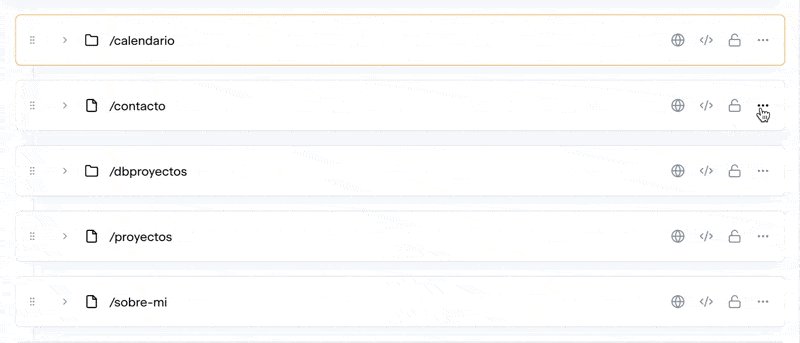
3. PAGES
En esta sección vas a poder hacer varias cosas:
✦ Cambiar los nombres de las páginas que hayas creado y asignarles el slug que tu quieras (muy útil tanto para la experiencia como para el SEO)

✦ Tocar ajustes a nivel de páginas individuales:

- Settings de SEO
- El código (esto será muy útil para aplicar estilos a páginas concretas, una opción avanzada que también vemos en el curso)
- Añadir contraseñas (sólo en versiones Upgraded)
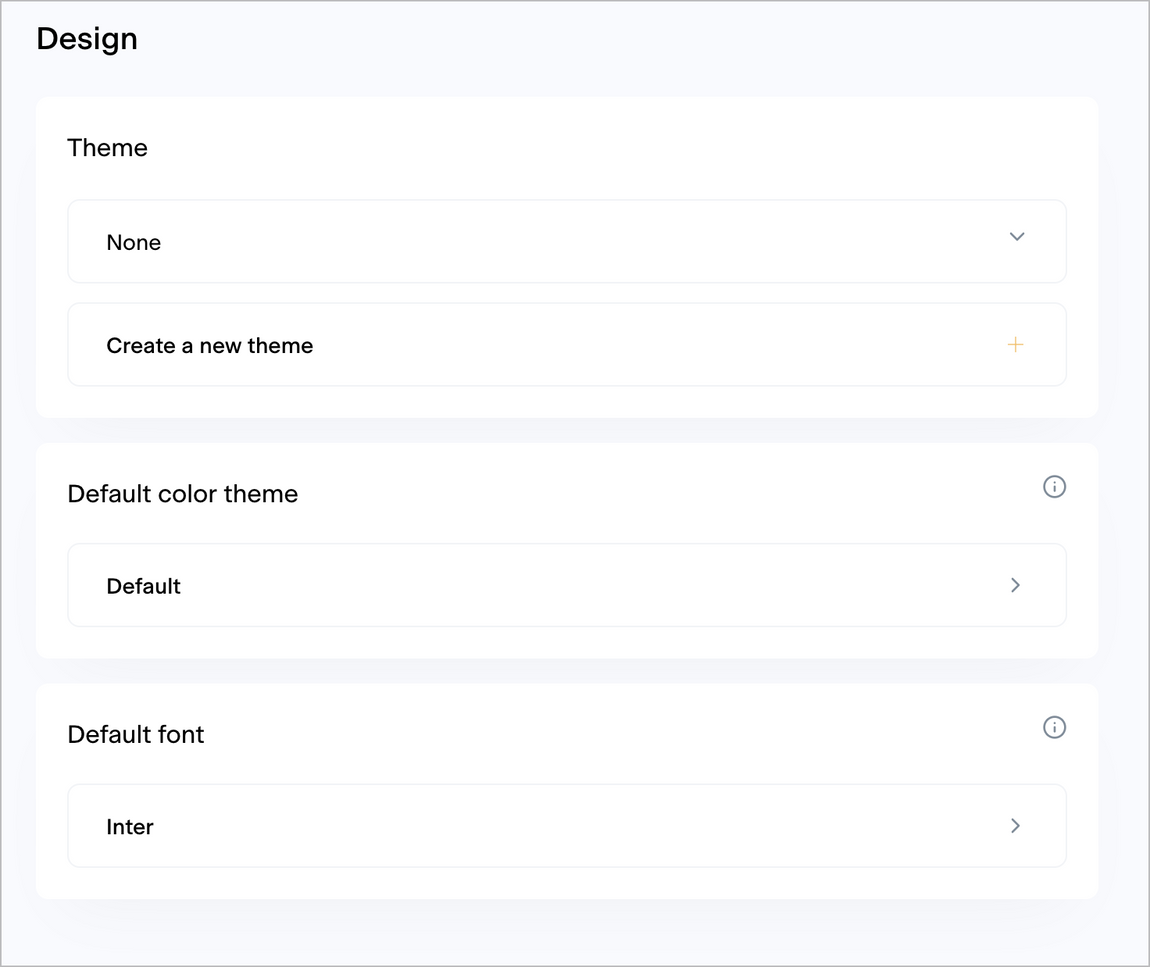
4. DESIGN

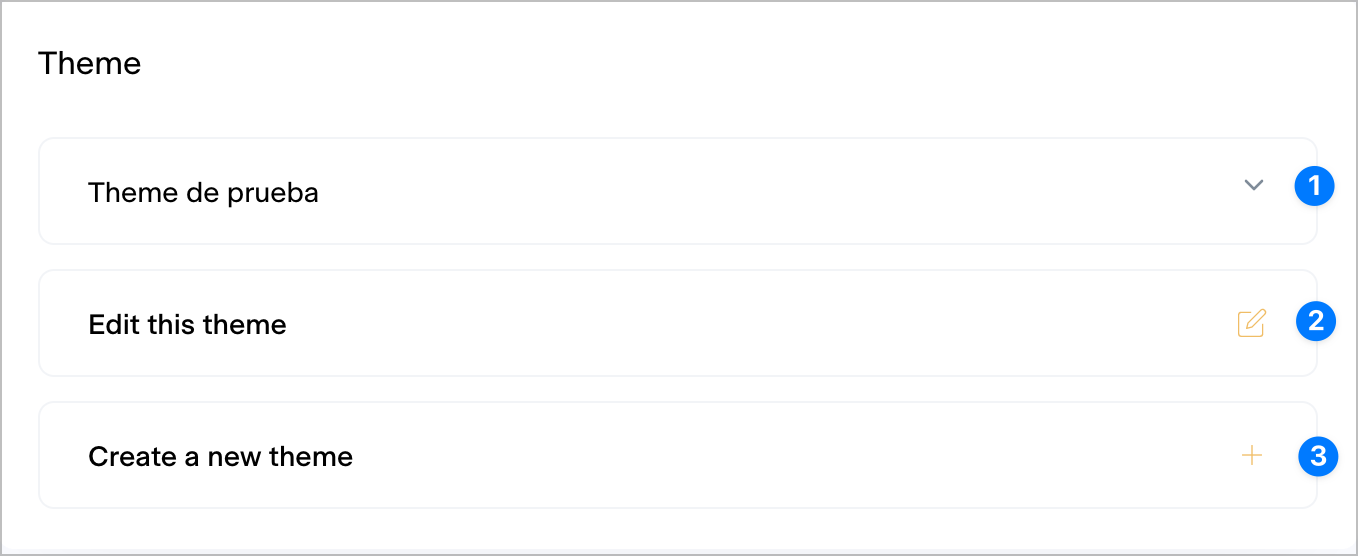
Theme: Los temas que crees en la sección de Themes luego aparecerán aquí para que puedas aplicarlos a los sitios que quieras.

- Cuando tengas algún tema creado, aparecerán en este desplegable.
- Podrás editar el tema directamente desde aquí.
- También te dan la opción de crear el tema desde 0 usando ese site en concreto como “esqueleto”
Default Color Theme: Desde aquí podrás seleccionar un tema de color.
Default Font: Tienes varias fuentes entre las que elegir para que se apliquen a tu site por completo.
<hr>
👀 Si acabas aplicando un theme, tanto el color del tema como la fuente que elijas aquí será superpuesta por lo que hayas configurado allí.
(☝️ Mi consejo: Usa esta sección para familiarizarte con la interfaz o si no quieres ir más allá en la personalización, pero si quieres jugar con los colores, estilos etc… mejor hacerlo directamente desde Themes)
<hr>
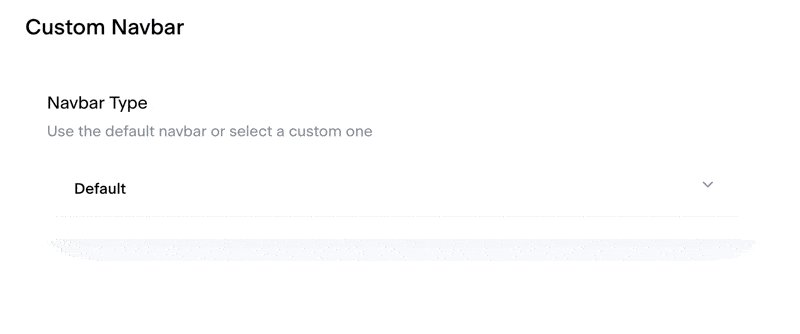
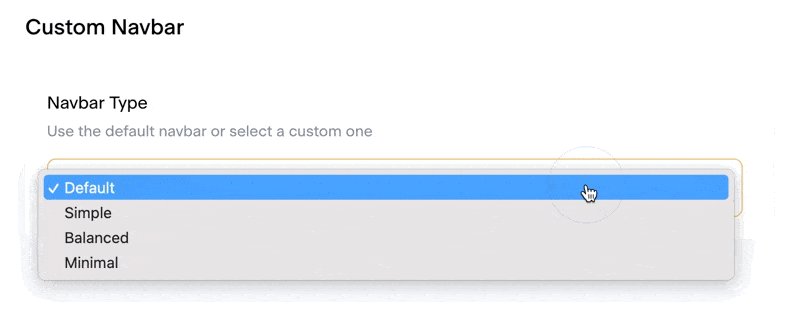
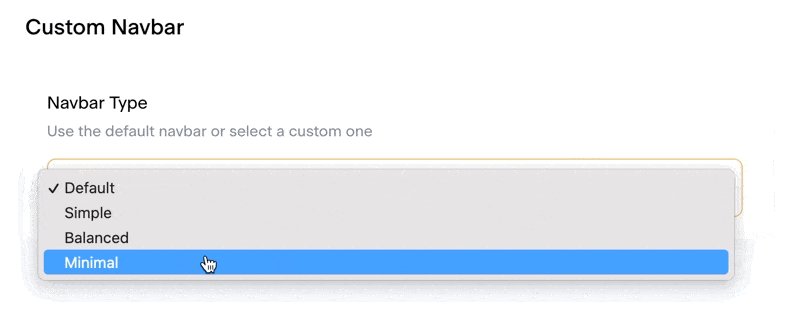
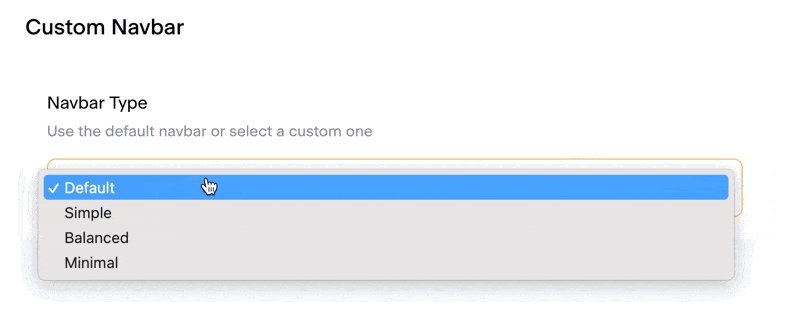
5. NAVBAR

Usa esta sección para:
- Añadir los enlaces de navegación que necesites.
- Poner tu logo o dejar simplemente el nombre.
- Elegir un estilo entre Simple, Balanced y Minimal
- Añadir un botón de CTA si lo necesitas
- Decidir si quieres que tu barra de navegación quede fija al hacer scroll o no.
- Añadir sombra si es el caso, y de qué tamaño, color, opacidad.
👀 OJO! Tanto en esta sección como en el Footer (👇) todo lo que tenga que ver con colores quedará superpuesto por lo que puedas diseñar en Themes, así que tenlo en cuenta para no “trabajar de más” 😉
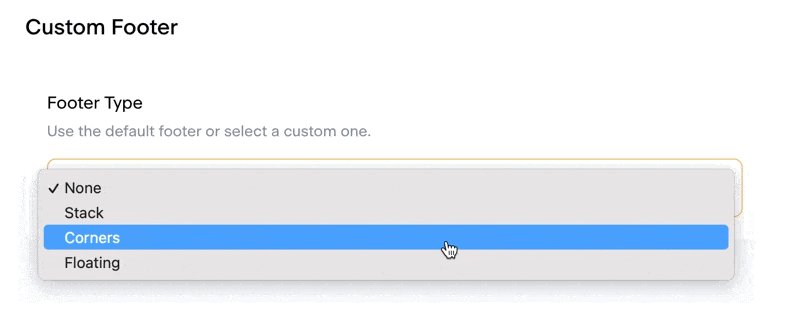
6. FOOTER
Usa esta sección para:
- Añadir los enlaces que hayas decidido poner en el footer según tu estrategia.
- Incluir tu logo (o el nombre de la página)
- Añadir iconos que enlacen a diferentes redes sociales
- Incluir un texto al final, por ejemplo quién es el autor/a de la página y de qué año es.
- Elegir un estilo entre Stack, Corners o Floating

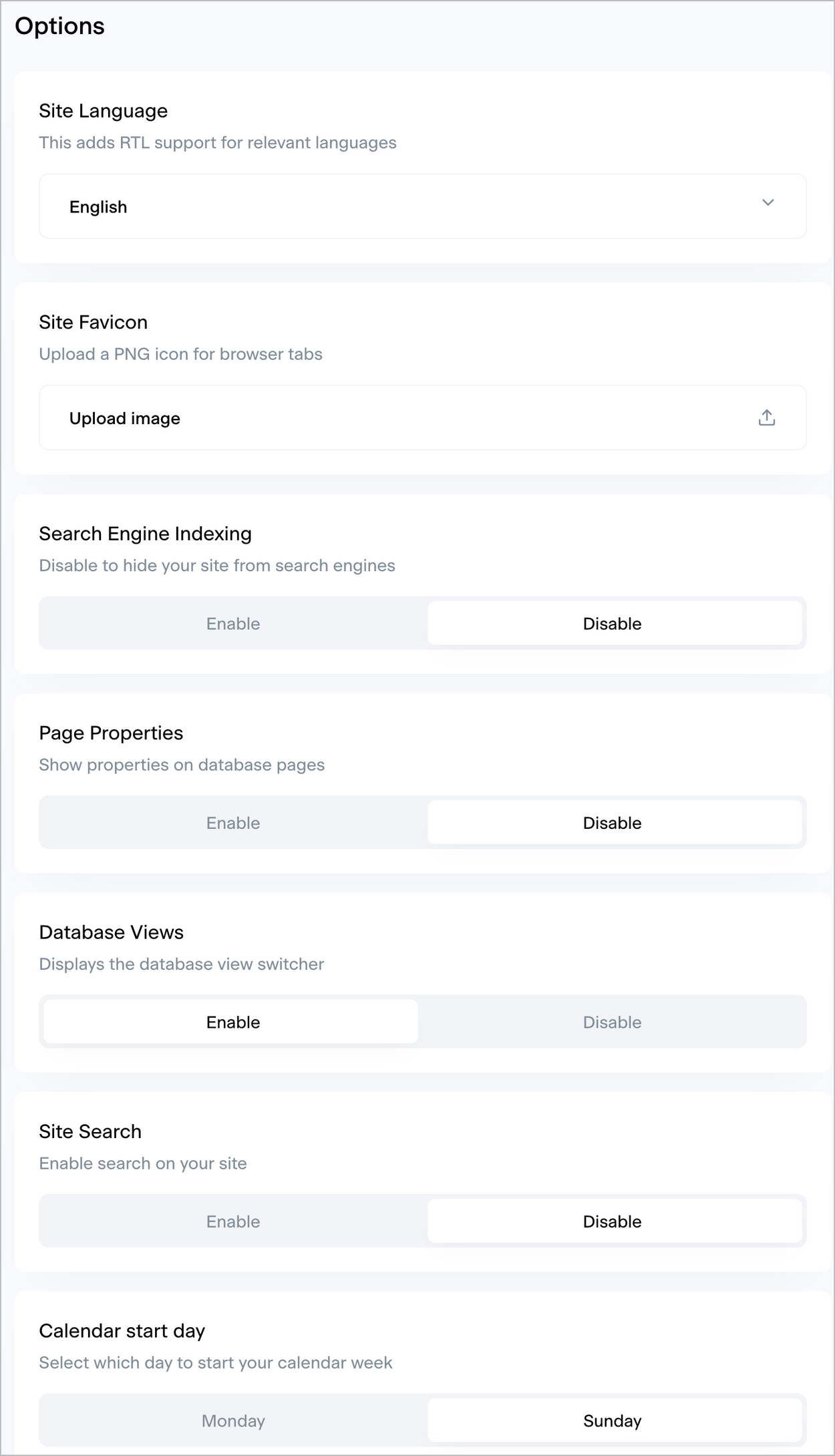
7. OPTIONS

Site Language: Super tiene soporte para sites que estén en un idioma de los que se leen de derecha a izquierda
Site favicon: Para subir tu favicon (el icono que aparece en la pestaña del navegador) en PNG
Search engine indexing: Aquí permites que la página se indexe en buscadores (si te interesa mínimamente el SEO de tu site, debería estar activado)
Page properties: Dependiendo del uso que vayas a darle a las páginas dentro de tus bases de datos puede servirte que se vean sus propiedades o no.
Database Views: Igual que la anterior, en el caso de que quieras que los usuarios de tu site puedan cambiar el modo de visualización en tus bases de datos (si es que tienes más de una vista) deberás activar esta opción.
Site search: Activa o desactiva la opción de búsqueda en tu web. Puede ser útil dependiendo del tipo de página que tengas.
Calendar Start Day: En qué dia quieres que empiece la semana en caso de que tengas un calendario en tu site.
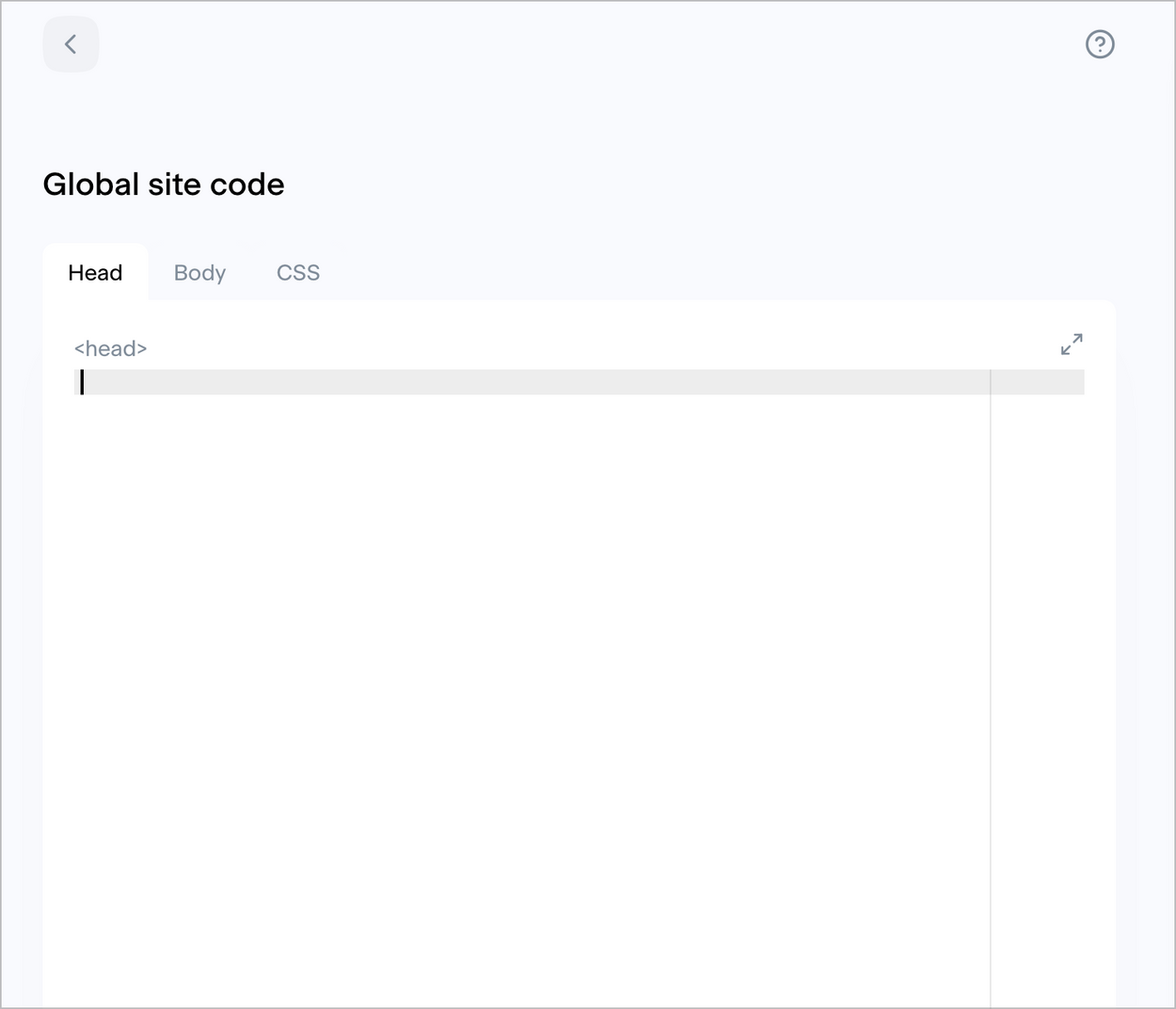
8. CODE
Este es el espacio en el que podrás incluir algunos scripts que den estilo extra a tu site, así como conectar diferentes herramientas (analytics, widgets, una membresía...etc)

Head: Todo lo que tenga que ver con scripts para insertar funcionalidades extra (widgets, analytics, etc..) irá en el <head>
Body: Aquellos elementos que necesites pintar en la página para que luego puedan tener estilo personalizado, irán aquí.
CSS: Aquí es donde escribes el código CSS que aplicará estilo a lo que hayas creado en Body u otros elementos de la página
👉 Nota: Si quieres personalizar tu página más allá de lo que permite Super por defecto, tendrás que meterte en esta sección para hacer los ajustes necesarios y así conseguir efectos más interesantes. A eso aprendemos también en el curso de Tu Página en Notion, por si quieres llevar tu site al siguiente nivel 😉
🌈 Supervitaminar
Aparte de todo lo anterior, yo he usado en tupaginaennotion.com las siguientes herramientas:
- Formulario → Estoy probando tally.so por primera vez para este proyecto. No tengo ninguna opinión formada porque, como veis, el formulario que he usado es extremadamente sencillo, pero pueden construirse formularios complejos con lógica condicional y alguna cosa más interesante así que ya haré update si lo uso más a fondo.
👉 Update: tally.so se convirtió en mi herramienta por defecto a la hora de crear formularios por la sencillez de uso y multitud de opciones que ofrece, además de integrarse perfectamente con Notion 😉 - Textos con efectos → SnackThis.co
- Ilustraciones → Karthik Srinivas en Blush
En el curso, hay un módulo entero dedicado a conocer diferentes herramientas, plugins, widgets y opciones de terceros que añadirán funcionalidad extra a nuestra página; crear botones de compra, añadir una herramienta de calendario para que la gente pueda agendarte consultorías directamente desde la web, incluir widgets de Buy me a Coffee, etc...
🎟 ACTUALIZACIÓN A JULIO DE 2022: La Edición Membership Site aúna 2 cursos en uno → Tu Página en Notion + el curso de NocodeHackers para crear, a partir de tu página en Notion, un site de membresía usando Outseta.
<hr>
Eso es todo, espero que te sea útil y que empieces a subir tus proyectos a la web.
Si además quieres aprender a hacerlo siguiendo un sistema que te permita construir páginas más complejas, basadas en principios de diseño y usabilidad, que cumplan objetivos y que se integre perfectamente en tu flujo de trabajo en Notion, no olvides pasarte por 👉 aquí 👈 y echarle un ojo al curso 😉



